検索アナリティクスで検証 絵文字タイトルでCTR変化はあるのか?
こんにちは、日西です。
先日、全ユーザー対象でGoogleウェブマスターツールの「検索アナリティクス」が使えるようになりました。データ比較のしやすさなど、かなりパワーアップしましたよね。
従来バージョンがまだ見れるので比較してみると、なんとなくパワーアップ感があるところですが、では「検索アナリティクス」を使ってどのような検証が可能なのでしょうか。
今回は「絵文字をタイトルにいれるとCTR変化はあるのか?」という、最近気になっている方も多い「絵文字の検索結果表示」を題材にして、「検索アナリティクス」を使った効果検証方法をご紹介します。
▼絵文字が検索結果に表示されるようになっている!
スマートフォンではだいぶ前から、検索結果のタイトルや説明文部分に絵文字が表示されるようになっていました。PCでもFirefoxやIEでは絵文字表示がなされていました。直近でChromeの一部環境でも絵文字表示が対応となっています。
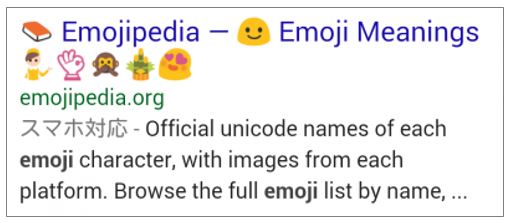
・Chromeの「emoji」検索結果(2015/5/9)
一部、文字化けして豆腐のようになっていますが、絵文字が表示されています。

・FireFoxの「emoji」検索結果(2015/5/9)
Chromeで文字化けしている絵文字も表示されています。

・Android「emoji」検索結果
全て表示されています。可愛いです。

絵文字ありと絵文字なしが検索結果に並んでいた場合、絵文字ありの方が感覚的にもよりクリックがされそうですよね。とくにスマホではその影響が強くあるのではと考えました。これを検証することで、担当しているお客様のサイトの改善、主にtitle要素設計やdescription文言の改善によるCTR向上施策に使えるかもと考え、先月の2015年4月から実験をすすめていました。
▼実験に使うページは注意が必要
まずこの実験には、下記の条件を満たすページが必要でした。
・スマホで多く検索されるキーワードで上位にいるページ
・一般的なキーワードで上位にいるページ
例えば、このサイト「hinishi.com」は使えません。主にSEOについての話題を取り扱っていますが、SEO関連の検索をする場合にはPCを使われることが多く、検索されるキーワードも一般的なものではないです。たとえば「301リダイレクト」や「モバイルフレンドリー」といったキーワードは一般の方は検索しませんし、スマホで検索される機会も少ないです。そういう意味で、SEO界隈の記事ですと特殊なクリックになるため、偏った検証になってしまいます。
そのため、一般的なキーワードに加えて、スマホでも沢山検索されるキーワードで上位に表示されている記事が必要でした。
ここで非常勤ライターとして私が書いている記事が役に立つときが来ました。
今日はたくさんの実験の中から「眉」で6~7位を維持している記事の検証事例をお話しします。スマホの検索の方が多くあり、非常に一般的なキーワードです。
※実験使用記事
【検証】流行りの眉になったら本当にモテ度が増すのか
▼絵文字をtitle要素に使う場合の注意点
絵文字をtitle要素に使うといっても闇雲に入れればよいというものではありません。現時点では以下の点に気を付けて頂きたいです。
1)文字数が多い場合は真っ先に削られる
いろいろと試した結果、検索結果上にtitle要素文言が収まらない場合、真っ先に絵文字が削られることがわかりました。そのため、しっかりと絵文字を出したい場合、28文字前後以内にtitle要素を収める必要があります。
2)環境によって表示される内容が違うなど、安定した状態を作れない
ブラウザや端末によって、絵文字の表示内容は微妙に異なります。以下のサイトは、使用しているブラウザや端末でiOS向け絵文字がどのように表示されるかがわかるので、参考にしてみると良いかもしれません。
http://www.shurey.com/memo/emoji.html
3)ターゲットによっては嫌われるかも
運営されているサイトによって、ターゲットとしているユーザーに好まれるかどうかはかなり別れるところとおもいます。自社のターゲットと照らし合わせて用法容量を正しく使う必要があります。
4)新しい仕様なので今後変わる可能性が高い
title要素に絵文字が表示されるようになってまだまだ、時期としては浅いです。仕様はまだコロコロ変わると思うので、しっかりとキャッチアップして臨む必要がありそうです。個人的には「○」の文字もtitle要素で2015年5月現在無視されるのにも関わらず、絵文字のハートが表示されるのは、対応順序が逆では?と思うのですが、そういった点も踏まえて、対応を考える必要があります。
▼実験内容
実験ページのタイトルを以下のように変更しました。
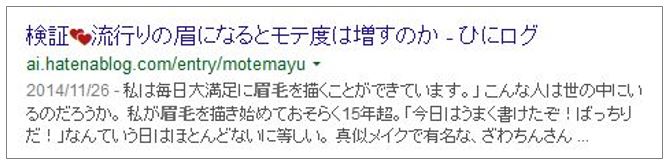
Before)
【検証】流行りの眉になったら本当にモテ度が増すのか – ひにログ
(32文字)
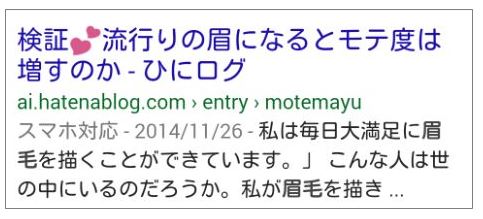
After)
検証(ハートの絵文字)流行りの眉になるとモテ度は増すのか – ひにログ
(27文字)
タイトル文字数を短く調整し、検索結果から絵文字が削除されないようにして、赤で目立つ絵文字を前方に置きました。
その結果PCの検索結果(Firefox)は以下のようになりました。ハート出てる!

SP検索結果(Android)はこちらです。ハートがピンク!

さて切り替わった検索結果、どれくらいCTRに影響が出ているのでしょうか?
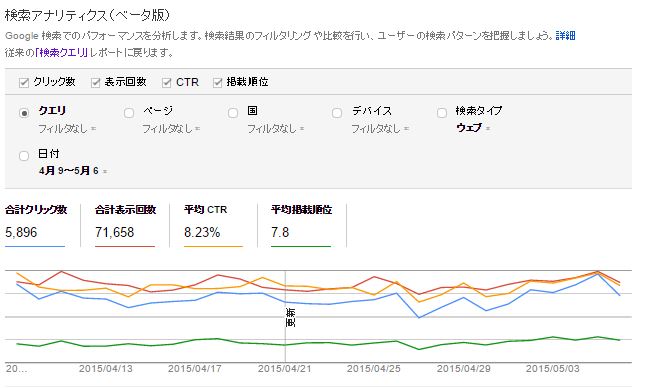
▼検索アナリティクスを使って検証してみよう
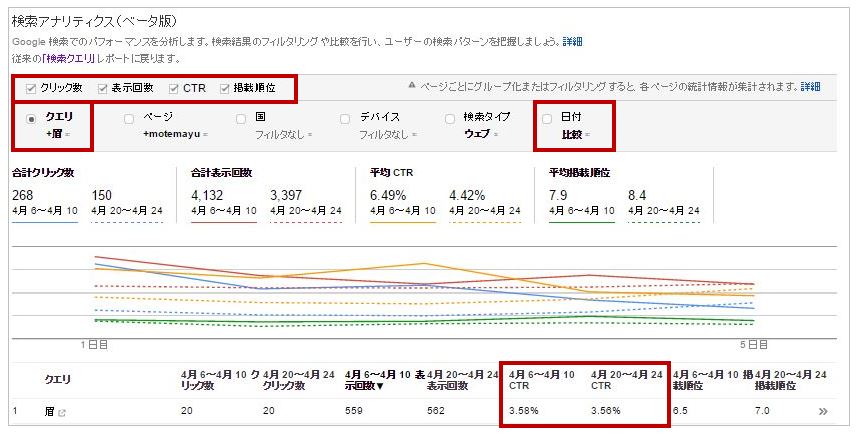
1)見たい項目にチェック
2)クエリを指定
3)日付を指定して期間の比較(絵文字変更前の4/6~4/10と変更後の4/20~4/24)

絵文字変更前と後で、CTRが3.58%→3.56%の差。CTRに変化は無いように見えます。
デバイス別に分けてみてみましょう。
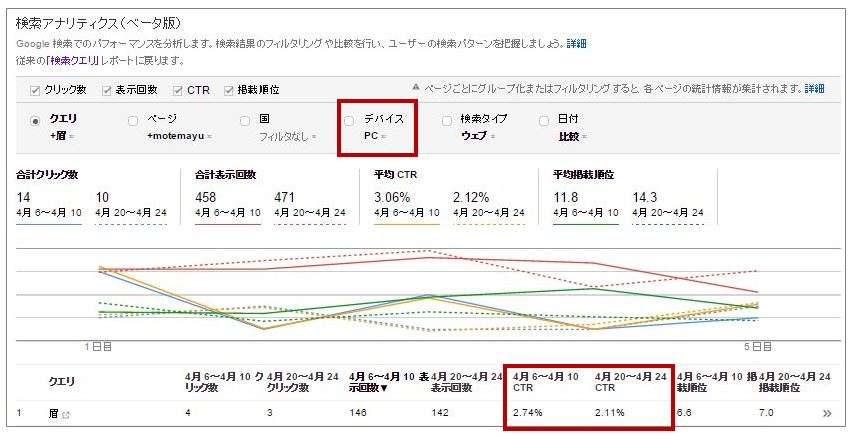
▼PC

PCではCTRが2.74%→2.1%に下落しています。なぜでしょうか?
SPも見てみましょう。
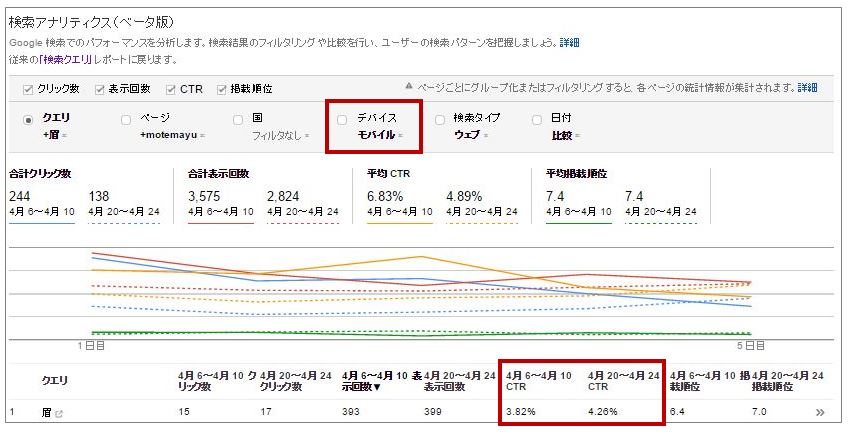
▼SP

SPではCTRが3.82%から4.26%に上昇。掲載順位は下がったのに、CTRは上昇しています。
検証結果は、この「眉」ワードに関しては絵文字導入後、SPではCTRが上昇、PCでは若干下降していることが分かりました。実は、この変更後の4/20~4/24タイミングではまだ、Chromeでは絵文字が文字化けしている状態でした。Chromeのブラウザシェアは2015年4月現在3割近くのなので、その影響もあったと考えます。ただ、あきらかにスマ―トフォンではクリックに好影響がでたということがわかりました。このようにひとまずの実験では大きなインパクトは見受けられませんでしたが、実験のやり方や変更した文言による影響などによっても差異があるはずなので他の実験も含めて絵文字に関する実験は続けています。
▼検索アナリティクスはいろいろと分析できる
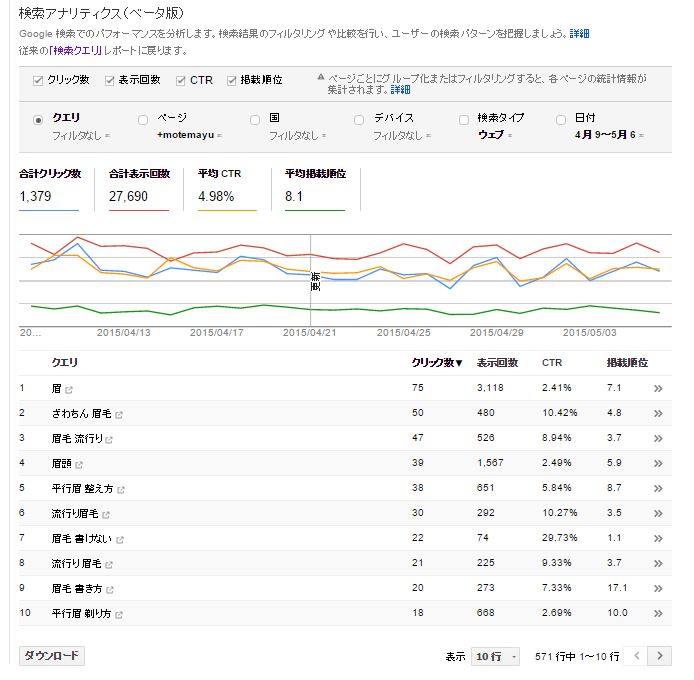
このように検索結果上のキーワードやLPの動きを様々な要素と組み合わせながら、容易に「比較」ができます。そのほかにも、かなり使いやすく進化したのはURLフィルタができる点です。
例えば「motemayu」を含むページとフィルタをかけると、そのページが表示されたキーワードの一覧が出せるようになっています。もちろんそれぞれのキーワードの期間比較や掲載順位、クリックの変化も見ることができます。

そのページがどういったキーワードで表示をされていて、どれだけ検索されているかの目安も分かるので、狙ったキーワードでしっかり表示がされているのか、想定外のキーワードでページが上がっているといったことを、これまでよりも詳細に簡単に見れるようになっています。
クリックが発生せず、表示だけされたキーワードはGoogleウェブマスターツールでしか見ることができないため、非常に参考になるマーケティングデータとなります。
上記に紹介した以外にも、検索アナリティクスでは他ツールでは見れないデータを分析をすることができます。まずは「眉」の変化のようなキーワードのCTR変化などからデータを見始めて色々と試してみることをおすすめします。とくにモバイルとPCによる差異状況は検索マーケッターとして見逃せない所なので、例のようにデバイスを分けて深堀をしてみると施策のアイデアにもつながりやすいのではないでしょうか。